複数チャネルでxAppをビルドする
このチュートリアルでは、プライマリチャネルである音声チャネルを補完し、音声チャネルでは理想的にカバーできない特定のユースケースをカバーするxAppのビルド方法を説明します。xAppは、ユーザーからメールアドレスを収集するために使用されます。このチュートリアルの一環として、xAppへのリンクをテキストメッセージでお客様と共有することも実装します。
前提条件
- 音声プロバイダ(Microsoft Azure Speech Servicesなど)へのアクセス。
- TwilioのAPIキー
- Cognigy MarketplaceからTwilio Extensionがプリインストールされている。
- CognigyにVoice Gateway Endpointが設定されている。
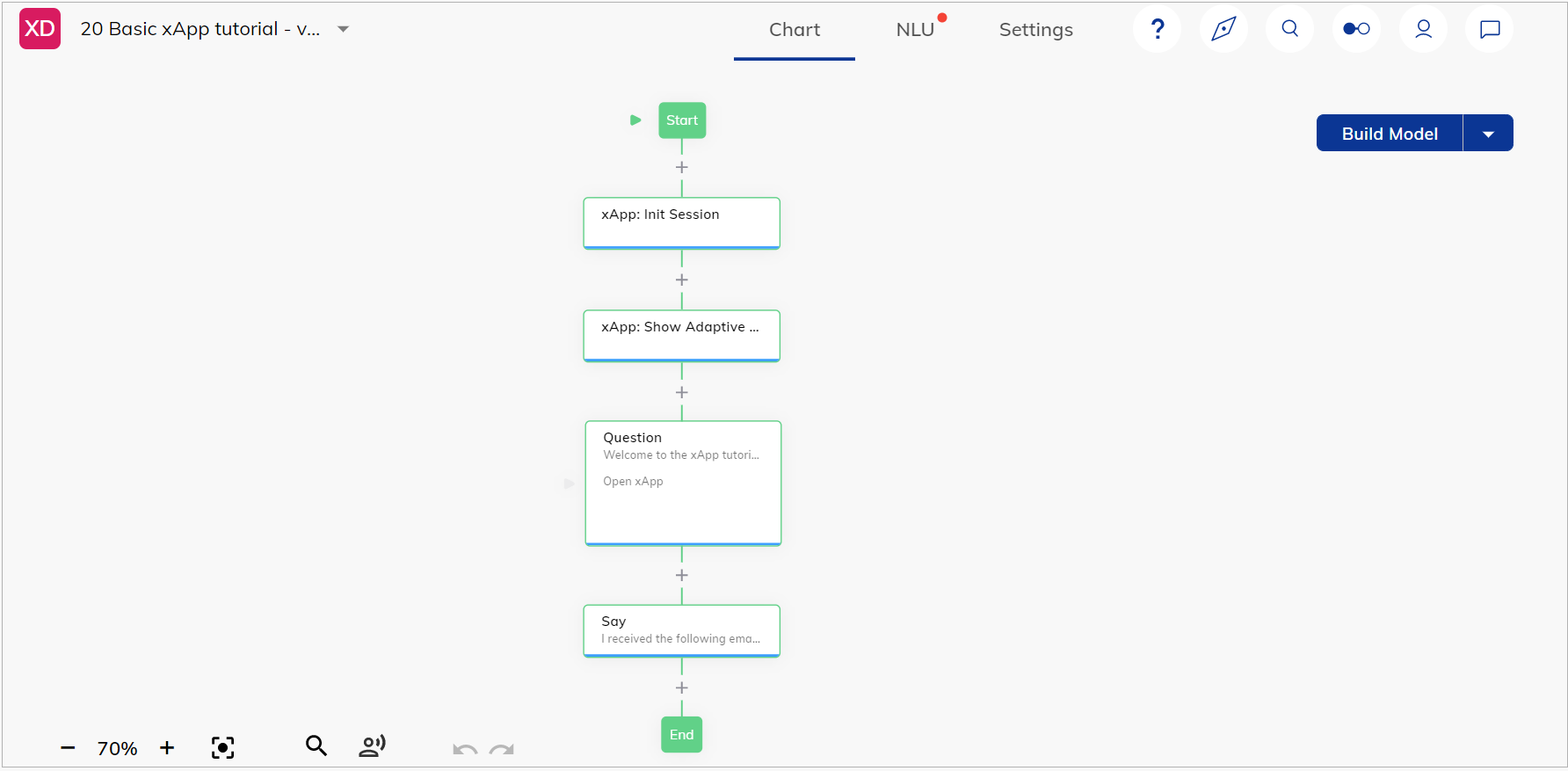
基本xApp Flowを設定する
1. Cognigyで新しいFlowを作成し、Multichannel App Tutorial(複数チャネルAppチュートリアル)と名付けます。
2. Flowエディタで、xApp.InitセッションNodeを追加して、xAppセッションを開始します。
3. xApp:InitセッションNodeの下に、xApp.Show Adaptive Card Nodeを追加して、開始されたxAppセッションを新しいAdaptive CardベースのxAppページで更新します。
4. [AdaptiveCard Definition(AdaptiveCardの定義)]フィールドに、以下のJSONを貼り付けます:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Demo xApp form",
"weight": "Bolder",
"size": "Medium",
"wrap": true,
"style": "heading"
},
{
"type": "Input.Text",
"id": "myEmail",
"label": "Your email",
"regex": "^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+[.][A-Za-z0-9-]{2,4}$",
"isRequired": true,
"errorMessage": "Please enter a valid email address",
"style": "Email"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit",
"style": "positive"
}
]
}5. [Save Node(ノードの保存)]をクリックします。
6. xApp:Show Adaptive Card Nodeの下に、Question Nodeを追加します。このNodeは、プライマリチャネルを介し、xAppを通じてデータを提供するようユーザーに促すために使用されます。その後、Flowの実行を続行する前に、xAppの送信入力を待ちます。
7. xAppからのデータのみが有効な回答として受け入れられるように、xAppの質問タイプを設定します。
8. ボタン付きテキスト出力タイプを選択して、xApp URLのボタンを表示します。
9. プロンプトメッセージを設定して、xAppを使用してメールアドレスを入力するようにユーザーに指示します。[Text(テキスト)]フィールドに、以下のテキストを貼り付けます:
Welcome to the xApp tutorial. Please enter your email in the xApp using the link which I texted you via SMS10. 音声チャネルは[Text with Buttons(ボタン付テキスト)]設定に対応していないため、[Text with Buttons(ボタン付テキスト)]設定のテキストをコピーして[Fallback Text(フォールバックテキスト)]フィールドに貼り付けます。
11. [Add(追加)]ボタンをクリックします。以下のフィールドを入力します:
- ボタンタイトル – [Open xApp(xAppを開く)]と入力します。
- 選択ボタンの種類 – リストからURLを選択します。
- URL – トークンをクリックし、xAppセッションURLトークンを選択します。
- URLターゲット – 新しいタブで[Open URL(URLを開く)]を選択します。
12. ユーザーがチャットに何か入力した場合、xApp URLを使用してメールを入力する必要があることを通知します。リプロンプトオプションセクションに移動し、以下のリプロンプトメッセージを貼り付けます:
I can't continue before you enter the email in the xApp13. [Save(保存)]をクリックします。
14. [Save Node(ノードの保存)]をクリックします。
15. Question Node(質問Node)の下に、Say Nodeを追加します。
16. [Text(テキスト)]フィールドに、以下のテキストを貼り付けます:
I received the following email: {{ input.data._cognigy._app.payload.myEmail }}
Goodbye!
音声チャネルサポートの設定
1. Say Nodeの下に、メール確認後にトークを終了するための[Hang Up Voice Gateway Node(音声ゲートウェイノードを切る)]をFlowの最後に追加します。
2. Reason for hang up(電話を切った理由)フィールドで、Botがトークを終了したことを明記します。
3. [Savev Node(ノードを保存)]をクリックします。
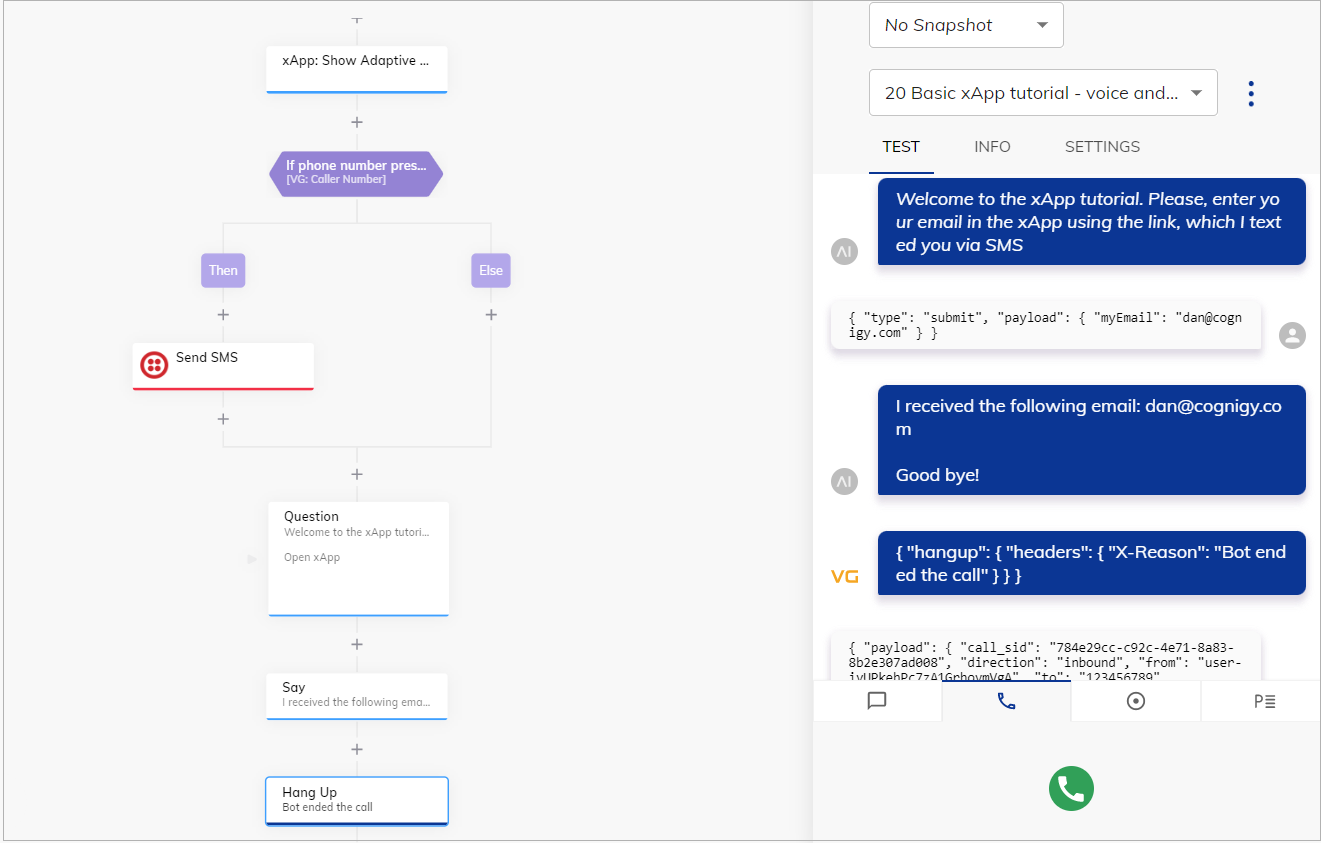
SMS機能の実装
1. xApp:Show Adaptive Card Nodeの下に、IF Nodeを追加して、発信者番号が入力メタデータで利用可能かどうかをチェックします。このステップはオプションですが、テストシナリオで異なるチャネルを区別するのに役立ちます。
2. If Nodeに、VG: Caller Number条件を追加します。
3. [Save Node(ノードの保存)]をクリックします。
4. 発信者番号が利用可能な場合は、Twilioなどのサービスを使用して Send SMS Node(SMS送信ノード)を追加します。
5. Send SMS Node(SMS送信ノード)に以下のフィールドを入力します:
- Twilio接続 – Twilioアカウントから取得したAPIキーを入力します。
- 送信者番号 – 送信者番号を設定します。
- 受信者番号 – VG: Caller Numberの条件を入力します。
- メッセージボディ(本文) – SMSメッセージにxAppセッションURLを含めるようにカスタマイズします。
6. [Save Node(ノードを保存)]をクリックします。
xAppを作成したら、インタラクションパネルでフローをテストします。
音声チャネルでFlowをテストする
1. インタラクションパネルの音声通話機能を使用して、Flowをテストします。エージェント設定の音声プレビュー設定が適切に設定されていることを確認します。
2. 特定の音声ゲートウェイ番号に電話をかけます。
3. トークのプロンプトに従い、Flowの動作を確認します。

ボタンの代わりに音声フォールバックテキストが使用されることにご留意ください。
トークは、ユーザーがxAppを通じてデータを入力した場合にのみ進められます。
