スタンドアロンxAppのビルド
このチュートリアルでは、スタンドアロンアプリケーションとしてxAppをビルドしてデプロイする方法を説明します。スタンドアロン xAppはURL経由でアクセスできるため、主要な通信チャネルを必要とせずにユーザーと直接やりとりすることができます。
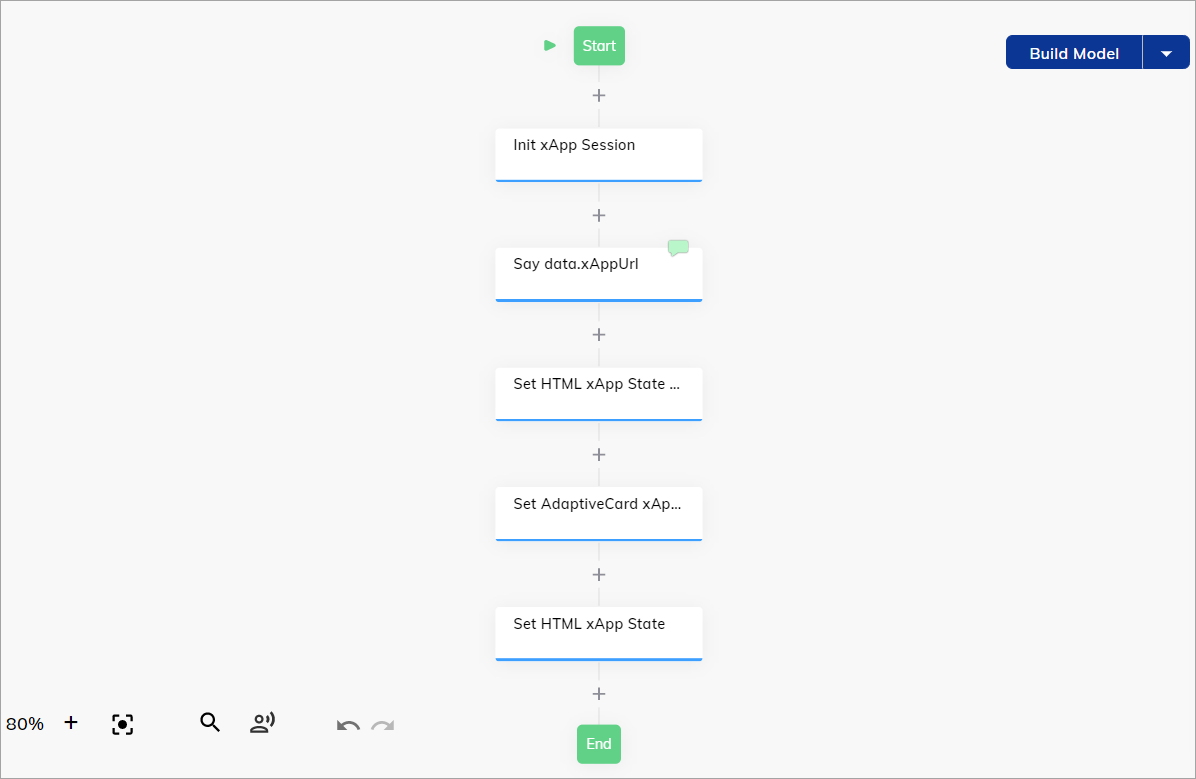
Flowを設定する
xApp:Init Session Node
- Cognigyで新しいFlowを作成し、
Standalone xApp Tutorial(スタンドアロンxAppチュートリアル)と名付けます。 - Flowエディタで、xApp.Init Session Nodeを追加します。
- Nodeエディタを開き、以下のフィールドを入力します:
- [Style Customization(スタイルのカスタマイズ)]セクションで以下の操作を行います:
- 背景色 –
[ダークスレートグレー]を入力します。 - ロゴ – [Show Default Logo(デフォルトのロゴを表示)]を選択します。
- 背景色 –
- xApp Screensセクションで以下の操作を行います:
- ローディングテキスト –
Loading…を入力します。
- ローディングテキスト –
- 中断画面セクションで以下の操作を行います:
- カスタマイズ種別 – リストからカスタマイズテキストを選択します。
- テキスト上書き – 「
Thank you for the info.」と入力します。このタブを閉じます。
- 接続画面のセクションで以下の操作を行います:
- カスタマイズの種別 – 「カスタマイズなし」を選択します。
- [Style Customization(スタイルのカスタマイズ)]セクションで以下の操作を行います:
- [Save Node(ノードの保存)]をクリックします。
Say Node
1. xApp: Init Session Nodeの下に、Say Nodeを追加します。
2. [Option(オプション)]セクションの[Data(データ)]フィールドで、コードを入力します:
{
"xAppUrl": "{{ input.apps.url }}"
}このデータのみのメッセージは handleExecutionFinished トランスフォーマメソッドで受信されます。その後、この URL を使用してブラウザがxAppシェルページにリダイレクトされます。
3. [Save Node(ノードの保存)]をクリックします。
xApp:Snow HTML Node
1. Say Node の下に xApp:Show HTML Nodeを追加します。
2. [Content(コンテンツ)]セクションで[Full HTML Document]を選択します。
3. [HTML Document]セクションで、以下のコードを入力します:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="/sdk/app-page-sdk.js"></script>
</head>
<body>
<p>Received info:</p>
<pre>"{{ JSON.stringify(input.data, null, 2) }}"</pre>
<button type="button" onclick="SDK.submit({ option: 'ok' })">OK</button>
</body>
</html>4. [Save Node(ノードを保存)]をクリックします。
xApp: Show Adaptive Card Node
1. Question Nodeの下に、xApp.Show Adaptive Card Nodeを追加します。
2. [AdaptiveCard Definition(アダプティブカードの定義)]フィールドで、以下のコードを入力します:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Tell us about yourself",
"weight": "Bolder",
"size": "Medium",
"wrap": true,
"style": "heading"
},
{
"type": "TextBlock",
"text": "We just need a few more details to get you booked for the trip of a lifetime!",
"isSubtle": true,
"wrap": true
},
{
"type": "Input.Text",
"id": "name",
"label": "Your name (Last, First)",
"isRequired": true,
"regex": "^[A-Z][a-z]+, [A-Z][a-z]+$",
"errorMessage": "Please enter your name in the specified format",
"value": "Doe, John"
},
{
"type": "Input.Text",
"id": "email",
"label": "Your email",
"regex": "^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+[.][A-Za-z0-9-]{2,4}$",
"isRequired": true,
"errorMessage": "Please enter a valid email address",
"style": "Email",
"value": "john@doe.cc"
},
{
"type": "Input.Text",
"id": "phone",
"label": "Phone Number (xxx xxx xxxx)",
"regex": "^\\(?([0-9]{3})\\)?[-.\\s]?([0-9]{3})[-.\\s]?([0-9]{4})$",
"errorMessage": "Invalid phone number. Please enter a 10 digit phone number",
"style": "Tel"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit",
"style": "positive"
}
]
}3. [Waiting Behavior(待機中の動作)]で[Wait for xApp User Input(xAppユーザ入力を待つ)]を選択します。
4. [Save Node(ノードを保存)]をクリックします。
xApp: Show HTML Node
1. xApp: Show Adaptive Card Nodeの下に xApp:Show HTML Nodeを追加します。
2. [Content(コンテンツ)]セクションで[Full HTML Document]を選択します。
3. [HTML Document]フィールドで、以下のコードを入力します:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="/sdk/app-page-sdk.js"></script>
</head>
<body>
<p>
Received info:
<hr>
Name: "{{ input.data._cognigy._app.payload.name }}"<br>
Email: "{{ input.data._cognigy._app.payload.email }}"<br>
Phone: "{{ input.data._cognigy._app.payload.phone }}"<br>
</p>
<button type="button" onclick="SDK.submit({ option: 'ok' })">OK</button>
</body>
</html>4. [Waiting Behavior(待機中の動作)]で[Wait for xApp User Input(xAppユーザ入力を待つ)]を選択します。
5. [Save Node(ノードを保存)]をクリックします。

これで、インタラクションパネルで結果をテストすることができます。
Flowをテストする
1. インタラクションパネルを開き、「Hi」のようなメッセージを入力してFlowをトリガーします。
2. インタラクションパネルで、ペイロード付きのイベントやメッセージセクションを展開し、xAppセッションにアクセスします。また、Infoタブをチェックして、input.apps.urlinputオブジェクト内のxAppのURLを確認することができます。
3. xAppのURLを開きます。
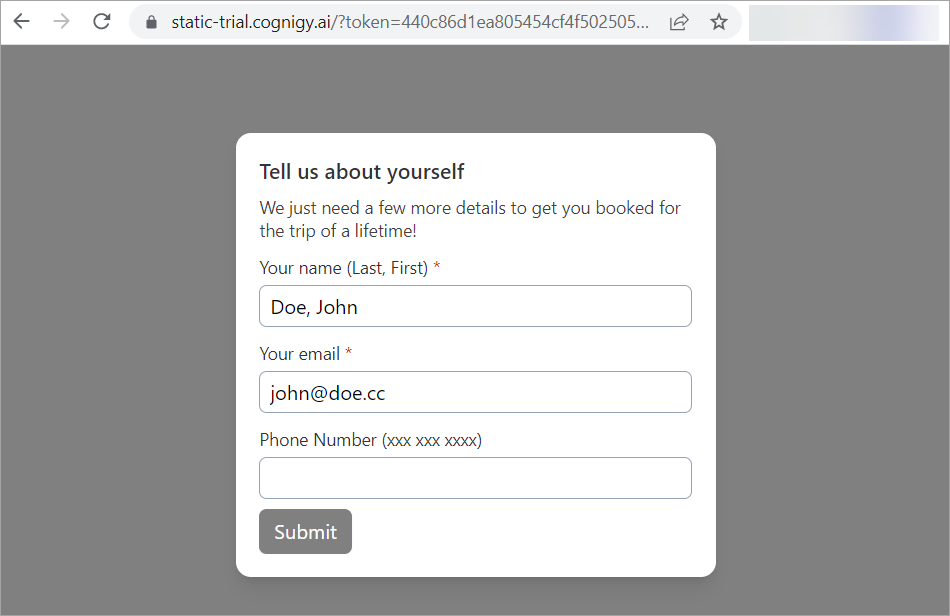
4. ページが開いたら、「Ok」をクリックします。Adaptive Cardフォームがロードされます。
5. [Phone Number(電話番号)]フィールドで携帯電話番号を入力し、[Submit(送信)]をクリックします。

操作が正常に完了すると、以下のメッセージが表示されます: 「個人情報のご記入ありがとうございました。これでこのタブを閉じることができます。」
その後、xAppをデプロイできます。
xAppのデプロイ
1. [Deploy] > [Endpoints]に進みます。
2. [+New Endpoint]をクリックします。
3. リストから[Rest Endpoint]を選択します。
4. 一意の名前を入力し、対応する Flow を選択します。
5. Endpoint エディタで、[Transformer Functions]セクションに移動します。
6. Enable Input Transformer(トランスフォーマーの入力を有効にする)とEnable Execution Finished Transformer(実行終了トランスフォーマーを有効にする)の設定を有効にします。
7. [Transformer(トランスフォーマー)]フィールドで、以下のコードを入力します:
const generateId = () => 'xxxx-xxxx-xxxx-xxxx'.replace(/x/g, () => String.fromCharCode(97 + Math.random() * 25))
createRestTransformer({
handleInput: async ({ endpoint, request, response }) => {
const userId = 'xapp-user'
const sessionId = generateId()
const text = 'GET_STARTED'
const data = request.query
return { userId, sessionId, text, data }
},
handleOutput: async ({ output, endpoint, userId, sessionId }) => {
return output
},
handleExecutionFinished: async ({ processedOutput, outputs, userId, sessionId, endpoint, response }) => {
const { xAppUrl } = processedOutput.data
if (xAppUrl) {
response
.redirect(xAppUrl)
// .status(200)
// .header('Content-Type', 'application/json')
// .send(JSON.stringify({ processedOutput, outputs }, null, 2))
}
return processedOutput
}
})8. [Save(保存)] をクリックします。
xAppが期待どおりにデプロイされたかどうかを確認するには、Endpoint URLをコピーしてブラウザのアドレスバーに貼り付け、Flowを再度テストします。
