最初のxAppのビルド
このチュートリアルでは、シンプルなxAppをゼロから作成する方法を学びます。ユーザが新規もしくは既存のお客様であるかを尋ねるバーチャルエージェントを作成します。既存ユーザーの場合、バーチャルエージェントはログインデータを収集するxAppにユーザを誘導します。新規ユーザーの場合、バーチャルエージェントは登録情報を収集するxAppにユーザを誘導します。
基本xApp Flowを設定する
1. Cognigyで新しいFlowを作成し、Basic xApp Tutorial(基本xAppチュートリアル)と名付けます。
2. Flowエディタで、xApp.InitセッションNodeを追加して、xAppセッションを開始します。
3. xApp:InitセッションNodeの下に、xApp.Show Adaptive Card Nodeを追加して、開始されたxAppセッションを新しいAdaptive CardベースのxAppページで更新します。
4. [AdaptiveCard Definition(AdaptiveCardの定義)]フィールドに、以下のJSONを貼り付けます:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Please provide your customer status"
},
{
"type": "Input.ChoiceSet",
"id": "status",
"choices": [
{
"title": "New Customer",
"value": "new"
},
{
"title": "Existing Customer",
"value": "existing"
}
],
"placeholder": "Select Customer Status"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.6"
}5. [Save Node(ノードの保存)]をクリックします。
6. xApp:Show Adaptive Card Nodeの下に、Question Nodeを追加します。このNodeは、プライマリチャネルを介し、xAppを通じてデータを提供するようユーザーに促すために使用されます。その後、Flowの実行を続行する前に、xAppの送信入力を待ちます。
7. xAppからのデータのみが有効な回答として受け入れられるように、xAppの質問タイプを設定します。
8. ボタン付きテキスト出力タイプを選択して、xApp URLのボタンを表示します。
9. プロンプトメッセージを設定して、xAppを使用してメールアドレスを入力するようにユーザーに指示します。[Text(テキスト)]フィールドに、以下のテキストを貼り付けます:
Welcome to the xApp tutorial. Take a look at your xApp10. [Add(追加)]ボタンをクリックします。以下のフィールドを入力します:
- ボタンタイトル –
[Open xApp(xAppを開く)]と入力します。 - 選択ボタンの種類 – リストからURLを選択します。
- URL – トークンをクリックし、xAppセッションURLトークンを選択します。
- URLターゲット – 新しいタブで[Open URL(URLを開く)]を選択します。
11. [Save(保存)]をクリックします。
12. ユーザーがチャットに何か入力した場合、xApp URLを使用してメールを入力する必要があることを通知します。リプロンプトオプションセクションに移動し、以下のリプロンプトメッセージを貼り付けます:
I can't continue before you make your selection in the xApp13. [Save Node(ノードの保存)]をクリックします。
14. Question Node(質問Node)の下に、If Nodeをフローに追加し、条件を次のように設定します:
input.data._cognigy._app.payload.status = 'new'これにより、ユーザーの選択に基づいて送信された別のxAppでxAppセッションを更新できます。
15. [Save Node(ノードの保存)]をクリックします。
16. If-Thenケースで、xApp:Show Adaptive Card Nodeを追加して、初期化されたxAppセッションを新しいAdaptive CardベースのxAppページで更新します。
17. [AdaptiveCard Definition(AdaptiveCardの定義)]フィールドに、以下のJSONを貼り付けます:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Full Name",
"size": "Medium"
},
{
"type": "Input.Text",
"id": "fullName"
},
{
"type": "TextBlock",
"text": "Date of Birth",
"size": "Medium"
},
{
"type": "Input.Date",
"id": "dateOfBirth"
},
{
"type": "TextBlock",
"text": "Email",
"size": "Medium"
},
{
"type": "Input.Text",
"id": "email",
"style": "email",
"placeholder": "example@domain.com"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
]
}これにより、ユーザーに名前、生年月日、メールアドレスを入力するよう求められます。
18. [Save Node(ノードの保存)]をクリックします。
19. If-Elseの場合も同じノードを繰り返し、以下の JSON を貼り付けます:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Input.Text",
"placeholder": "Username",
"id": "username"
},
{
"type": "Input.Text",
"placeholder": "Password",
"id": "password",
"style": "password"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
]
}
]
}これにより、ユーザーにユーザー名とパスワードを用いてログインするよう求められます。
20. [Save Node(ノードの保存)]をクリックします。
21. If-ThenケースとIf-Elseケースの下に、新しいQuestion Nodeを追加します。このNodeはxApp入力を待つために使用されます。
22. [Save Node(ノードの保存)]をクリックします。
23. 最後にSay Nodeを追加します。
24. テキストフィールドに以下のテキストを貼り付けます:
Thank you, we got all of the data!
{{JSON.stringify(input.data._cognigy._app.payload, undefined, 4)}}25. [Save Node(ノードの保存)]をクリックします。
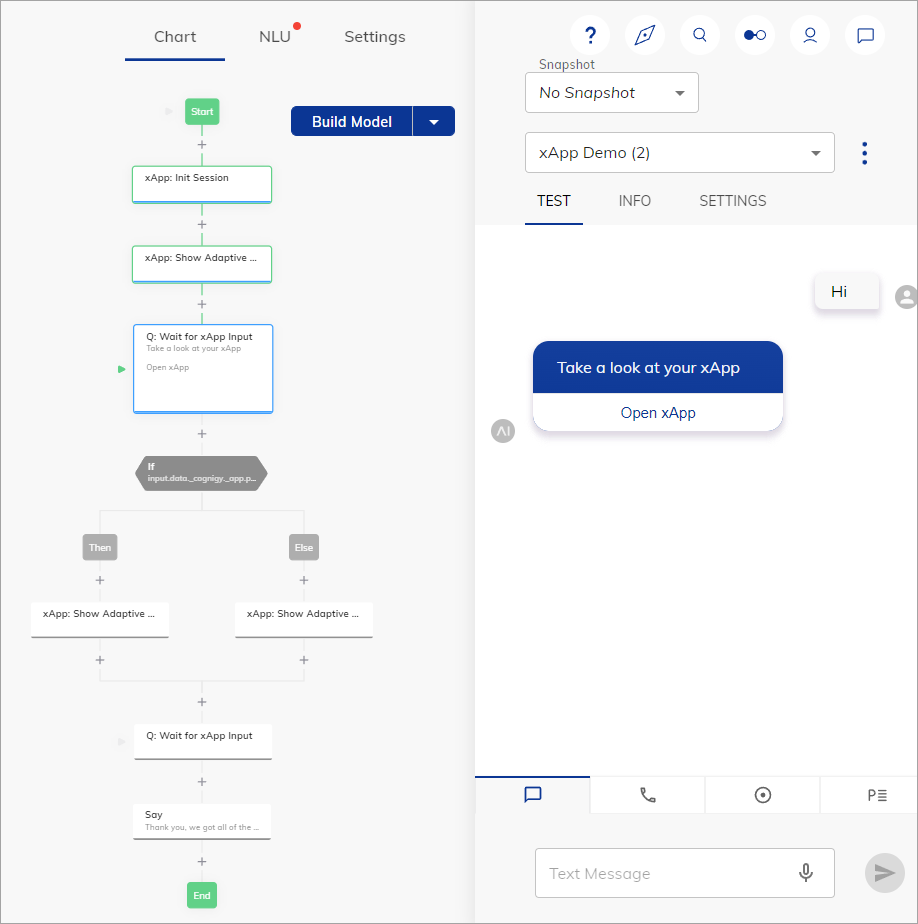
最初のxAppをビルドしたら、インタラクションパネルでxAppをテストできます。
インタラクションパネル(やりとり画面)でアプリをテストする
1. インタラクションパネルを開き、「Hi」のようなメッセージを入力してFlowを起動します。
2. インタラクションパネルで[Open xApp(xAppを開く)]をクリックし、xAppセッションにアクセスします。[Info]タブをチェックして、input.apps.url入力オブジェクトでxAppのURLを確認することもできます。

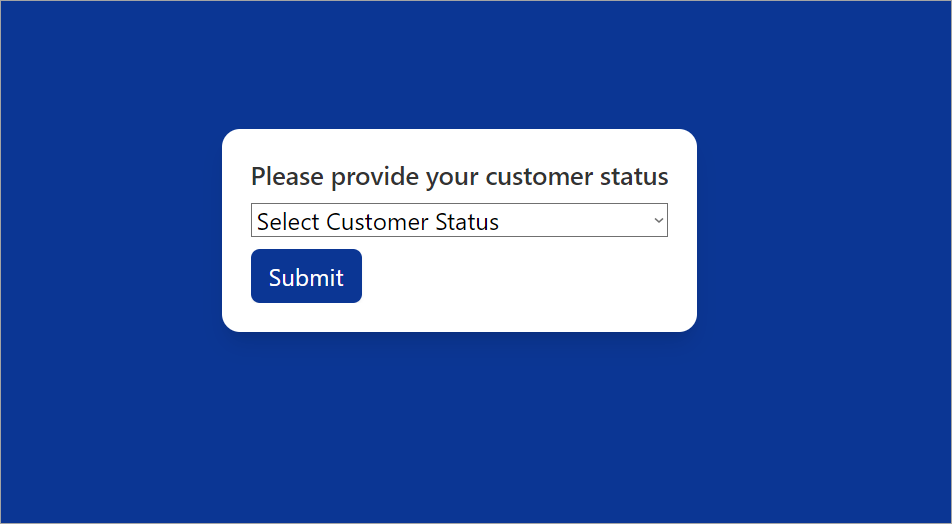
3. 新しいタブでURLを開き、Adaptive CardでxAppを表示し、カスタマーステータスを選択します。

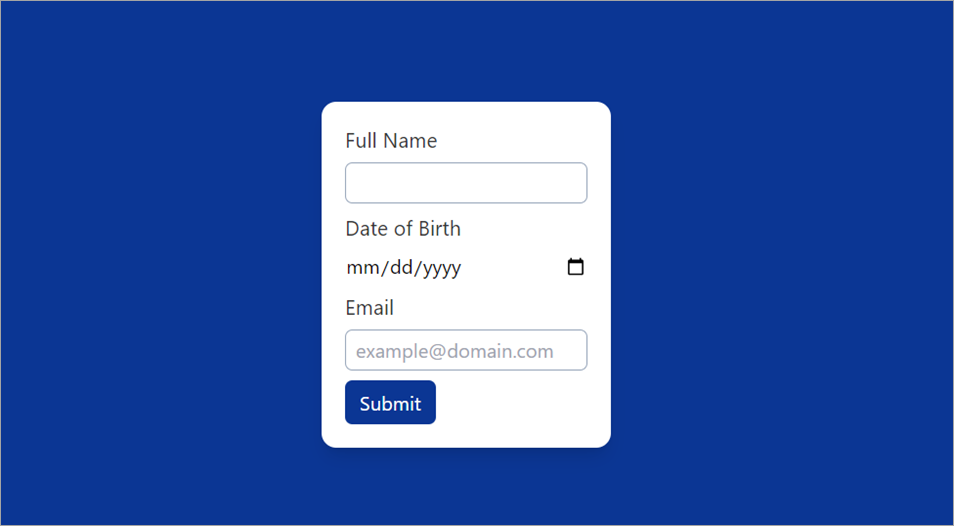
4. [New Customer(新規のお客様)]を選択してアクションを送信すると、新しいページがロードされます。

5. 入力フィールドにデータを送信し動作を確認することができます。例えば、Dan Schneider、1999.01.01、dan@cognigy.com。
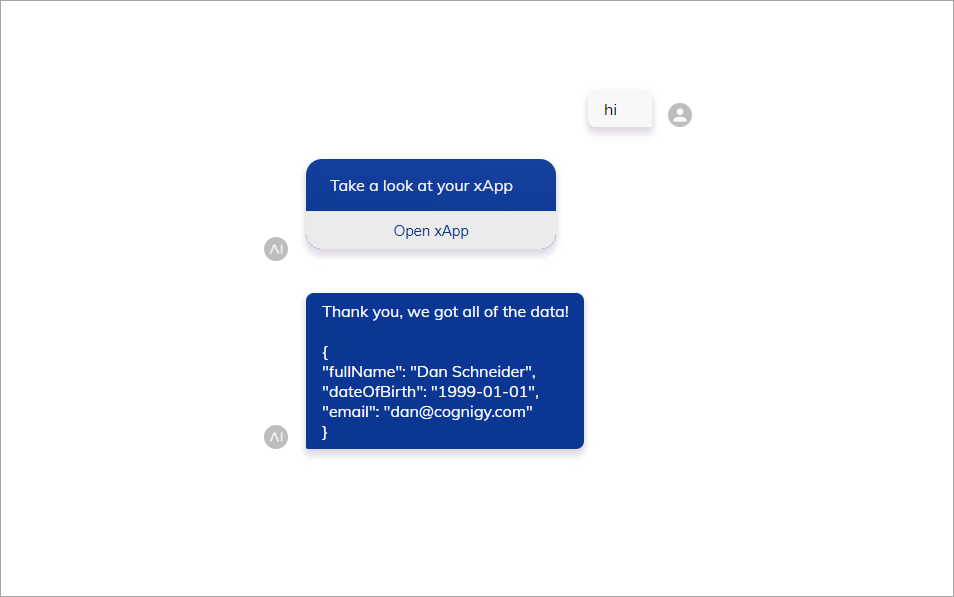
6. インタラクションパネルで入力結果を確認します。

xApp Flowのサンプルを含むCognigyパッケージをダウンロードできます。
