トークン
Tokens(トークン)機能により、CognigyScript式を可視化されたトークンにパッケージ化することができ、技術的な知識を持たないプラットフォーム作成者が、コードを書くことなく動的なトークンのデータにアクセスできるようになります

トークンの使用
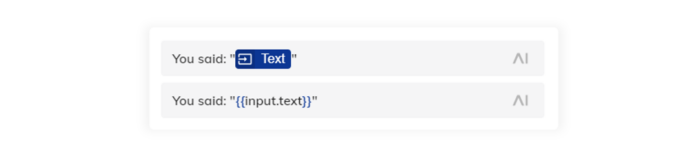
以下の例は、ユーザーの最後のメッセージにアクセスする2つの応答を示しています。どちらの文も同じ出力を生成します。最初のメッセージはデフォルトのシステムトークンを使用し、2 番目の文はコード化されたCognigyScript 形式を使用しています。

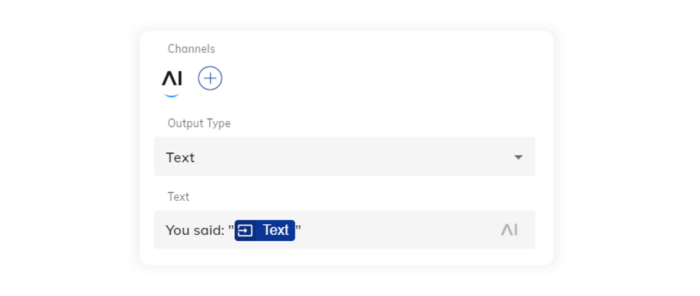
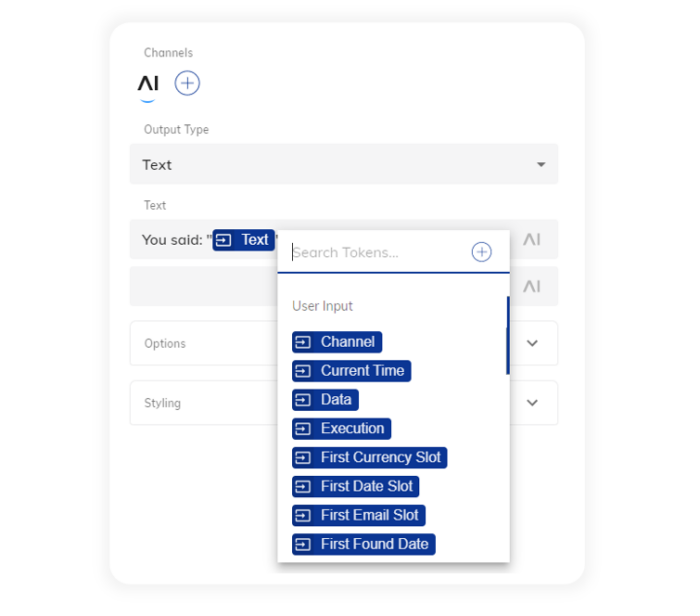
トークンは、AIシンボルが表示されているテキストフィールドからダイアログメッセージに追加できます。AIシンボルをクリックするだけで、トークンメニューが開き、利用可能なトークンの検索可能なリストが表示されます。トークンは、アクセスするデータの場所(Input、Context、Profile、Custom)に基づいてカテゴリに分類されます。

Cognigy.AIには、基本入力変数とプロフィール変数に関連付けられたデフォルトのトークンが備わっています。
トークンの作成
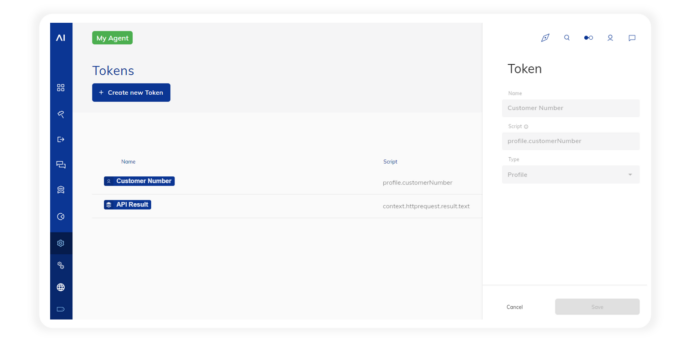
トークンの作成は、AIシンボルが表示されたフローノードのテキストフィールドから、またはトークン管理メニュー(下記参照)から行うことができます。フローノードからAIシンボルをクリックしてトークンセレクタメニューを開き、検索フィールドの最後にある+アイコンをクリックします。トークン管理メニューからトークンを作成する場合は、インタフェースの上部にある「Create New Token(新規トークンの作成)」ボタンをクリックするだけです。

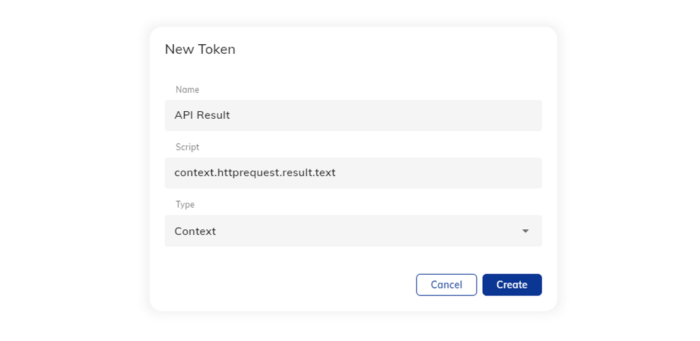
トークンの作成には以下の情報が必要です:
- Name(名前) ― プラットフォームユーザにトークンで表示される名前。
- Script(スクリプト) ― データにアクセスするための CognigyScriptのパス。
- Type(タイプ) ― データの場所(検索ウィンドウでトークンを並び替える際に使用します。)
ここでは中括弧は不要です!
トークンはスクリプトに自動的に中括弧を適用するため、トークンを作成する場合はスクリプトフィールドから、トークンを使用する場合はテキストフィールドから中括弧を省略する必要があります。
JSONからトークンを作成する
Cognigy.AI内のJSONエディタから直接トークンを作成できます。これを行うには、参照したい値を右クリックし、コンテキストメニューから「Create Token from JSON Path(JSONパスからトークンを作成する)」を選択します。[Script(スクリプト)]フィールドは既に入力済みです。また、値を右クリックする前にマークを付けると、[Name(名前)]フィールドにマークされたテキストが事前に入力されます。
トークン管理メニュー
トークン管理メニューは、[Agent Resources(エージェントリソース)]メニューの[Manage]セクションにあります。Agent内に作成されたトークンの全リストを表示することができます。

トークンを削除するには、トークンにカーソルを合わせ、インタフェースの右端に表示されるメニューアイコンをクリックし、[Delete(削除)]を選択します。
スクリプトの永続性
トークンを削除しても、トークンを使用していたNodeからCognigyScriptは削除されません。
