Datepicker

説明
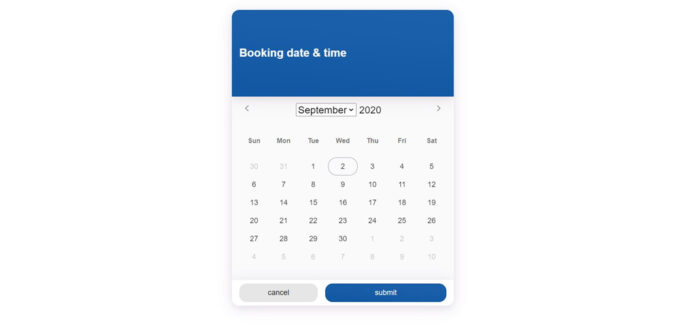
Datepicker Nodeは、視覚的な日付ピッカーをユーザーに表示します。以下にあげる多くの設定可能なオプションがあります。

Insights Question Nodeによって自動的にトリガーされる
Datepickerは、DateタイプのQuestion Nodeが使用されるたびに自動的にトリガーされます。つまり、明示的にDatepicker Node自体を追加する必要はほとんどありません。
プロパティ

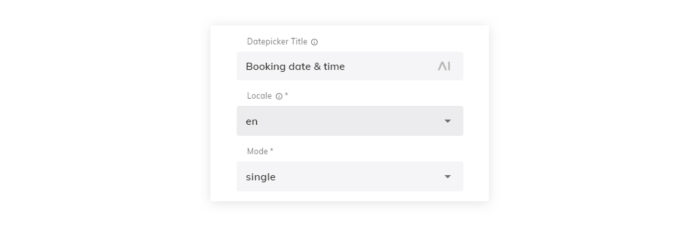
Datepicker タイトル
これはDatepickerウィジェットのヘッダーに表示されるタイトルです。例:“Booking date & time” (上のスクリーンショット参照)
ロケール
Datepickerのロケールを選択するドロップダウンメニューです。これにより、ローカライズされた言語での日付フォーマットが自動的に出力されます。
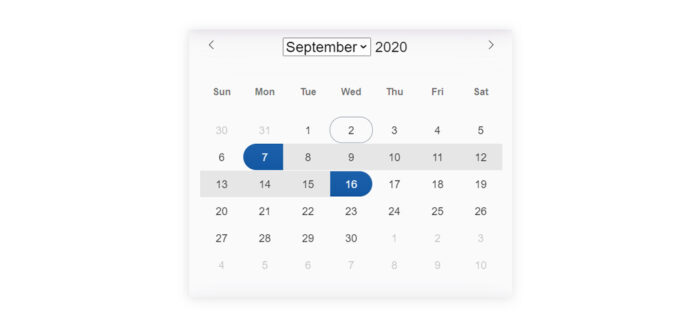
Mode
ModeではDatepickerの動作を指定します。
- Single(1つ): 1つのの日付を選択できます。
- Multiple(複数): 複数の日付を選択できます。
- Range(範囲): 日付の範囲を選択できます。

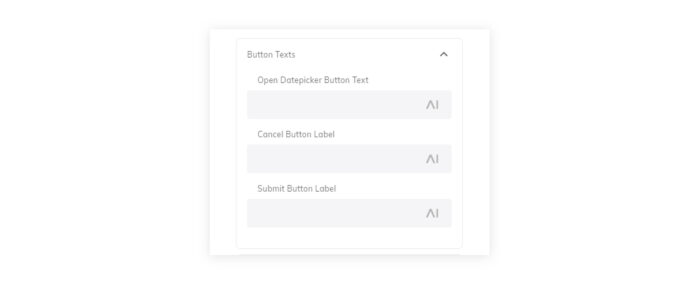
Button Texts(ボタンテキスト)

「Open Datepicker」 ボタンのテキスト
これは、Datepickerがトリガーされたときに表示されるボタンに書かれるテキストです。デフォルトでは、「pick date」と表示されます。
「Cancel」ボタンのラベル
Datepicker が開いたときに表示される “キャンセル” ボタンに表示されるテキストです。デフォルトは cancel です。
「Submit」 ボタンのラベル
Datepicker が開いたときに表示される”送信“ボタンに表示されるテキストです。デフォルトは submit です。
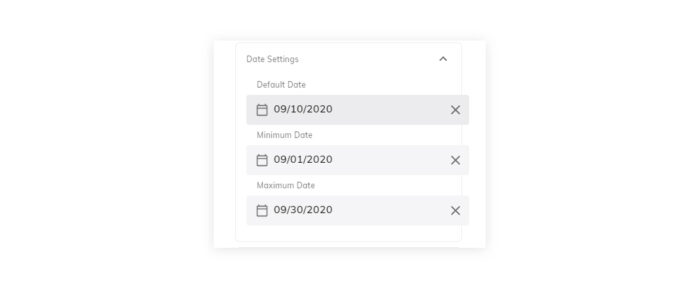
Date settings(日付設定)
Datepickerでは、どの日付を選択できるかを細かく設定することができます。

Default Date(デフォルトの日付)
デフォルトで選択される日付です。未入力の場合は現在の日付となります。
Minimum Date(最小日付)
これは最小の日付です。未入力の場合、最小日付は設定されません。
Maxium Date(最大日付)
選択可能な最大日付です。未入力の場合、最大日付は設定されません。
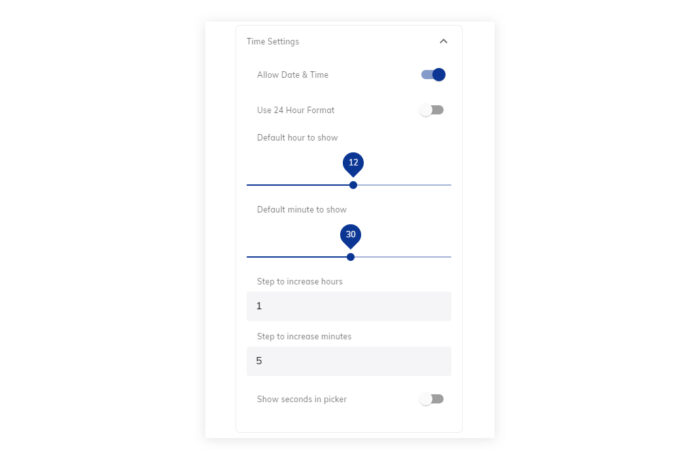
Time settings(時間設定)
Datepickerでは、時間を選択できるかどうかを設定できます。選択できる場合、デフォルトの時間を詳細に設定することもできます。

Allow Date & Time(日付と時刻を許可)
Datepickerに選択可能な時間を追加表示するかどうかを決定します。
Use 24-Hour Format(24時間形式を使用)
選択された場合、Datepickerは24時間形式で時間を表示します(例えば、8:00PMの代わりに20:00h)
Default Hour to show(表示するデフォルトの時間)
設定可能なデフォルトの時間。
Default minute to show(表示するデフォルトの分)
設定可能なデフォルトの分。
Step to increase hours(時間の増加単位)
時間の増加単位。デフォルトは1時間です。
Step to increase minutes(分の増加単位)
分単位を選択した場合の、分の増加単位。デフォルトは 5 分です。
Show seconds in picker(ピッカーに秒数を表示)
Datepickerのオプションに秒を表示するには、この設定を有効にします。
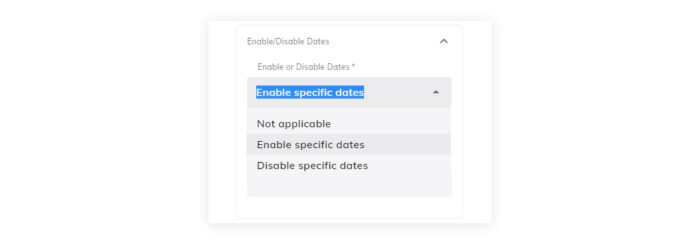
日付の有効化/無効化
Datepickerは、特定の日付を除外する(または含める)ように設定することができます。これは、特定の日付が使用できないようにするユースケースで便利です。 例:予約や予約ボット。

特定の日付を有効にする
この設定では、有効にする日付の範囲を入力することができます。設定された場合、他の日付は自動的に無効になります。さらに、日付を有効にするために使用する関数を定義することができます。 例:平日のみ。
関数で日付を有効にする – 例:
(date: Date): boolean => {
/* The function takes in a Date object, and should return a boolean value.
* If the function returns true, the date will be enabled.
* Sunday = 0, Monday = 1, Tuesday = 2, Wednesday = 3, Thursday = 4, Friday = 5, Saturday = 6
*/
// This will enable Monday to Friday
return (date.getDay() > 0 && date.getDay() < 6);
};特定の日付を無効にする
この設定では、無効にする日付の範囲を入力することができます。設定された場合、他の日付は自動的に有効になります。さらに、日付を無効にするために使用する関数を定義できます。例:毎週土曜日と日曜日
関数で日付を無効にする – 例:
(date: Date): boolean => {
/* The function takes in a Date object, and should return a boolean value.
* If the function returns true, the date will be disabled.
* Sunday = 0, Monday = 1, Tuesday = 2, Wednesday = 3, Thursday = 4, Friday = 5, Saturday = 6
*/
// This will disable every Sunday and Saturday
return (date.getDay() === 0 || date.getDay() === 6);
};応用オプション
Datepickerには4つの詳細オプションがあります:

Date Format(日付形式)
このフィールドは、”Y-m-d “のように特定の日付形式を出力するために使用することができます。
Hide Calendar(カレンダーを非表示にする)
有効にすると、Datepickerはカレンダーを非表示にします。
Show week numbers(週番号を表示)
有効にすると、カレンダーに週番号が表示されます。
Hide Datepicker Quick Reply(Datepickerのクイック返信を非表示にする)
Datepickerのクイック返信を非表示にします。
