Code
v4.50でアップデート

説明
Code Nodesを使用すると、Flow作成者はFlow内でカスタムJavaScriptまたはTypeScriptコードを実行できます。エディタには完全なIntelliSense機能があり、すべてのCognigyオブジェクトとアクションが公開されます。パフォーマンスを向上させるため、TypeScriptコードはNode保存時にトランスパイルされます。トランスパイルに失敗した場合、コードは保存されず、Code Nodeの右上にエラーアイコンが表示され、コードに潜在的な問題があることが表示されます。
Code Nodeの実行は同期的に行われ、FlowはCode Nodeの実行終了後に続行されます。
他のNodeと同様に、input、context、profileはCode
Node内でアクセス(および変更)することができます。スクリプトがクラッシュしたり、実行に1秒以上かかったりすると、スクリプトは停止され、エラーが発生します。キャッチされないエラーが発生した場合、Flow
Executionは停止されます。
このactionsオブジェクトは、 Code
Node内のほとんどの内的Node関数へのアクセスを実現します。
The getTextCleaner function allows you to get access to an
instance of the Text Cleaner.
The lastConversationEntries array contains the user inputs and bot outputs for the past 10 turns of the conversation in the following format:
[
{
source: "user",
text: "hello"
},
{
source: "bot",
text: "hello and welcome to Cognigy"
}
]
便宜上、lodash (https://lodash.com/)とmoment (https://momentjs.com/) ライブラリが Code Node内で使用できるように公開されています。
制限事項
- コードエディタの最大文字数は200K です。
- コードの最大実行時間は1秒です。制限を超えた場合はエラーが返され、input.codeNodeError.message.でメッセージにアクセスできます。最大実行時間は設定できません。実行に1秒以上かかるコードを実行するには、カスタム拡張機能を使用することをお勧めします。
Facebook JSONの送信
出力アクションを使って、Code Nodesから直接FacebookのJSONを送信することができます。
これには2つの方法があります:
- Manually creating the JSON
- Utilizing the facebook-bot-messenger module
// build the facebook reply
const obj = {
"_cognigy": {
"_facebook": {
"message": {
"text": "Hello World",
"quick_replies": [
{
"content_type": "text",
"condition": "",
"title": "Hi",
"image_url": "",
"payload": "Hi"
}
]
}
}
}
}
// output the reply
actions.output("test", obj);
// use facebook-bot-messenger to compile reply
const builder = new MessengerPlatform.QuickRepliesMessageBuilder('Pick a color:');
builder.addImageOption('Red', 'DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED', 'http://petersfantastichats.com/img/red.png')
.addImageOption('Green', 'DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN', 'http://petersfantastichats.com/img/green.png');
// output the reply
actions.output("test", { "_cognigy": { "_facebook": {"message": builder.buildMessage() }}});
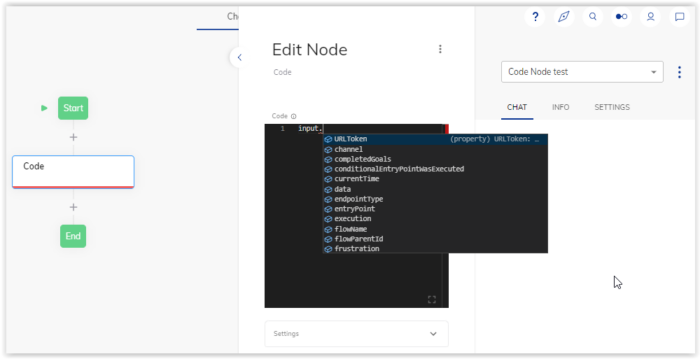
Code Nodesエディタでのオートコンプリート
Code NodeのNodeエディタでinput.演算子を使用すると、使用可能なすべての入力オブジェクトが自動的に表示されます。例:
questionentryPointflowNametraceIdlocaleIdconditionalEntryPointWasExecuted

Code Nodesにログステートメントを追加する
ログページにログステートメントを表示するには、Code Nodeにapi.log()ステートメントを配置します。
Code Nodeにコードを入力します:const testKeyAPILOG = "Test for api.log" actions.addToContext("test.contextKeyAPI", testKeyAPILOG, "simple") api.log("debug", testKeyAPILOG); ログページの結果:
2023-01-12 10:27:08 <mark>debug</mark> ***Test for api.log*** {
"flowId": "94311a23-b905-4e38-b121-9bffeb658783", "entrypoint":
"63bff4588642adbc590be047", "userId": "user1234"
