Cognigy Webchat(コグニジーウェブチャット)

Cognigy Webchatは、自社のWebサイトに対話型AIを導入したい、または即座にデモンストレーションを行うためにBotを表示したいというお客様のための高機能なツールです。
WebchatはCognigyと一緒にご利用いただくと追加料金不要で利用でき、GitHubからダウンロード可能です。
機能
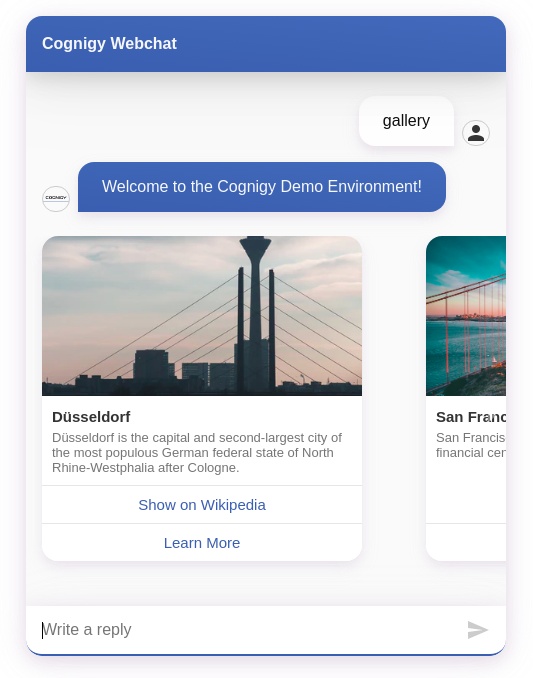
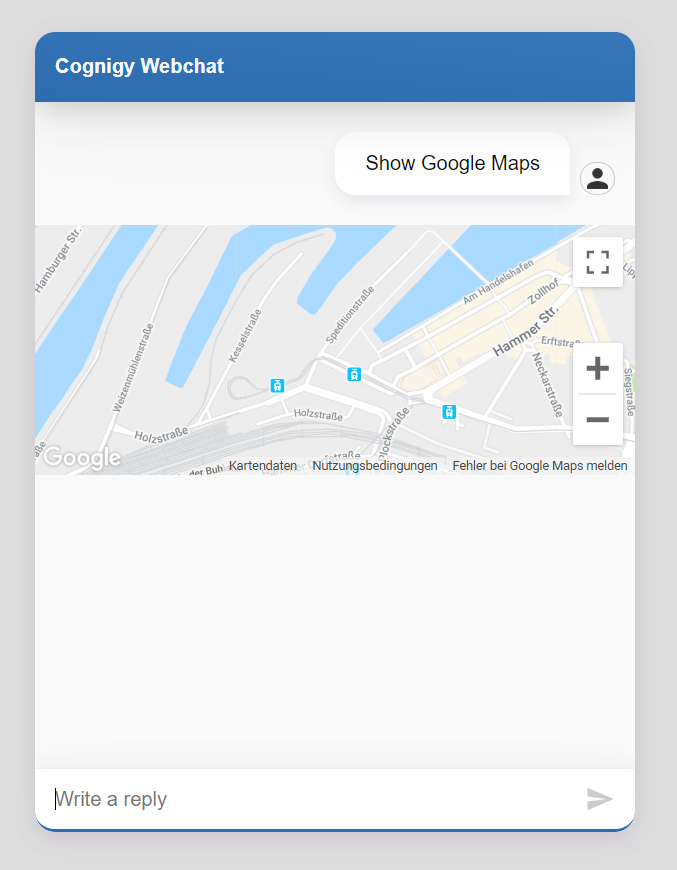
Webchat では、通常のテキストメッセージの送受信に加え、ユーザー体験を向上させるために、様々な方法でコンテンツを表示したり、対話型の入力を行うことができます。詳しくは[Webchat機能]ドキュメントをご覧ください。

プラグイン
Cognigy Webchatでは、追加プラグインをロードすることで、エンドユーザーに特定の入力方法を表示したり、表現力豊かな方法でメッセージを表示するなどの機能を追加することができます。

Webchat Plugins GitHubリポジトリには、Webchat Plugin のコレクションや、独自の Webchat Plugin を作成するためのドキュメントがあります。
Webchat PluginをWebsiteに埋め込む方法については、埋め込みガイドの [Webchat Pluginsを使用する] セクションをご覧ください
CognigyからWebchat Pluginsを使用する方法については、[Webchat Pluginsのトリガーに関するガイド]をご参照ください。
埋込
GitHubを使用した埋め込み方法
https://github.com/Cognigy/WebchatWidget/blob/master/docs/README.md
CognigyでWebchat Endpointを設定したら、GitHubにある埋め込み手順に従って、Webサイト内にWebchatを追加する方法を確認できます。
また、インテグレーター向けの例を含む、分かりやすいテクニカルドキュメントも掲載されており、Webサイトへの統合をスムーズかつ強力に行うことができます。
Endpoint Editorで利用可能なHTMLコードの埋め込み
v4.0.0で追加
リリースv4. 9以降、Cognigy.AIはWebchat Endpoint設定にフォームセクションを追加し、埋め込み可能なコードをユーザーに提供しています。埋め込みフィールドの下にある「埋め込みドキュメントを開く」リンクをクリックすると、GitHubのWebchat Widget埋め込みドキュメントに移動し、詳細な仕様や実例をご覧いただけます。
コードフィールドにカーソルを合わせると、コードをクリップボードにコピーするボタンが表示されます。
このようにWebchatの設定がより簡単になりました。
備考
埋め込みコードは、最新リリースを用い、正しいエンドポイントが設定されたウェブチャットをロードするだけです。
