Webchat Endpointの導入
Endpointの作成
まず、Webchat Channelを使用するEndpointを作成します。Endpointを作成し、Endpointが使用するFlowを割り当てたら、右上の「Webchatを開く」をクリックします。これにより、設定されたWebチャットが統合デモページで開かれ、フローとの会話を開始することができます。Webchatの外観を設定し、自社のカラーにしたり、背景画像を追加したりする詳細については、続きをご覧ください。
基本Endpointの設定
このエンドポイントで利用可能な基本エンドポイント設定については、以下のページをご覧ください:
Inject & Notifyサポート
このタイプのEndpointでは、Inject & Notify 機能を使用できます。
チャンネル固有設定
Webchatのほとんどすべてを設定し、ニーズに合わせてパーソナライズすることができます。 これには、色の変更、ファイルアップロードのような機能の追加などが含まれ、作成した対話型AIを非常に洗練された方法で表示することができます。設定を変更するとすぐに、このEndpointを指すWebchatでWebサイトをロードまたはリロードすることで、変更がすでに反映されていることがわかります。
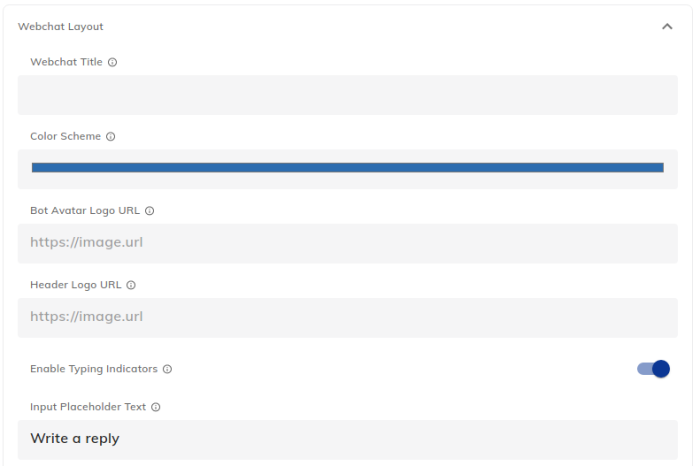
Webchatのレイアウト

| パラメーター | 説明 | |
| Webchatタイトル | Webchatのヘッダーに表示するテキスト | |
| 配色 | Webchat のメインカラー 例 #008080 | |
| BotアバターロゴURL | バーチャルエージェントのアバターとなるロゴにリンクするURL | |
| ヘッダーロゴURL | Webchat のヘッダーに表示されるロゴにリンクするURL | |
| タイピングインジケータを有効にする | Botが返信している間、タイピングインジケータを有効にします。 | |
| プレースホルダーの入力 | 入力欄にプレースホルダーとして表示するテキスト | |
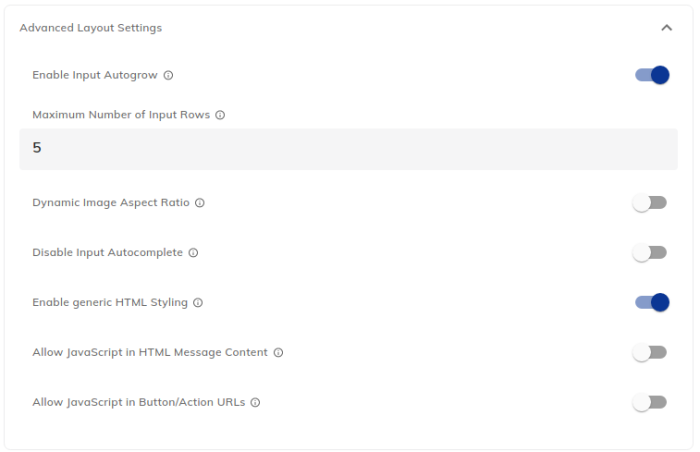
高度なレイアウト設定

| パラメーター | 説明 | |
| 入力の自動拡張を有効にする | これを有効にすると、ユーザーが長いテキストを入力したときに、Webchatユーザーのテキスト入力が自動的に拡張されます。また、テキスト入力の改行も有効になります。 | |
| 最大入力行数 | テキスト入力を拡張する行数を設定します。最大行数を超えると、テキスト入力に垂直スクロールバーが表示されます。 | |
| ダイナミック画像アスペクト比 | 「ギャラリー」、「添付ファイル」または「トップリストアイテム」テンプレートからの画像は、強制的なアスペクト比を持たず、トリミングなしで完全にフル幅で表示されます。 | |
| オートコンプリート入力を無効にする | オートコンプリート機能を無効にするには、この設定を使用します。 | |
| 基本的なHTMLスタイリングを有効にする | これが有効な場合、通常のテキストメッセージ内のHTMLコンテンツに追加の基本的なスタイルが適用されます。 | |
| HTMLメッセージコンテンツでJavaScriptを許可する | デフォルトでは、’onclick’や’onload’属性のような潜在的に悪意のあるHTMLコンテンツは、レンダリング前に削除されます。この設定を有効にすると、これらの属性は削除されません。 | |
| ボタン/アクション URLでJavaScriptを許可する | デフォルトでは、javascript:で始まる「JavaScript URL」は削除されます。この設定を有効にすると、URLは削除されず、ユーザーがボタン/要素をクリックしたときにJavaScriptコードが実行されます。 | |
テキスト入力のサニタイズ
テキスト入力のサニタイズは、WebchatからNLUにテキストを送信する前に、セキュリティ上の理由からデフォルトで有効になっています。これにより、例えば**”,’,&,<,>**のようにHTMLで指定されている文字が、エンティティ名に変更されます。例えば、&は入力にampを付け加えます。 条件またはインテントが、元々の形式で指定された文字でのみトリガーされる場合、Agentで問題が発生する可能性があります。この問題を回避する必要がある場合は、[HTMLメッセージコンテンツでJavaScriptを許可する]を有効にしてください。
常設メニュー

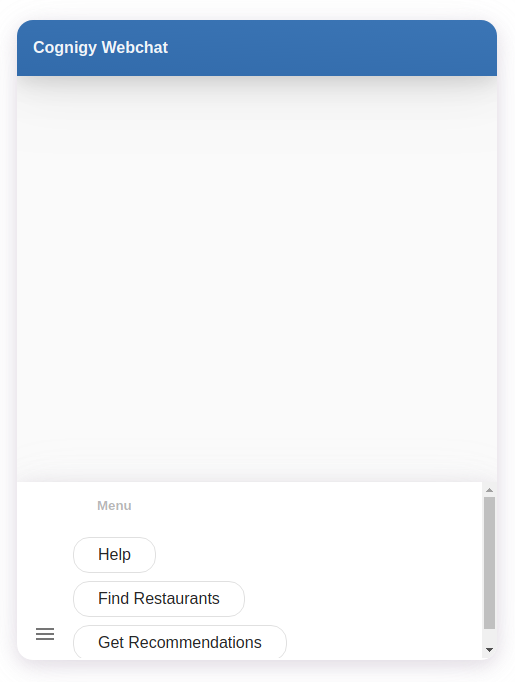
常設メニューは、ボットが持つすべての機能をユーザーに表示するのにうってつけの方法です。異なるトークステージに切り替えたり、ユーザーをガイドしたりするなどに使用できます。ユーザーは、左端の小さなアイコンから、トーク中にいつでもメニューを開くことができます:

このような常設メニューを作成するには、[常設メニューパネル]を開きます。まず始めに、常設メニューを有効にします。これを行うと、Webchatの左下端にメニューアイコンが表示されます。常設メニューパネルのタイトルフィールドでメニューに好きなタイトルを付けることができます。常設メニューアイテムを実際に追加するには、右側の[追加]をクリックします。これをクリックすると、タイトルとペイロードで構成される新しい常設メニュー項目が追加されます。タイトルフィールドのテキストは、常設メニューでユーザーに表示される内容を設定し、ペイロードフィールドのテキストは、実際にフローに送信される内容を設定します。このようにして、ユーザにはシンプルな単語を表示できますが、実際にはリクエストを処理するために、より複雑なクエリをフローに送信します。下の画像は、上のWebchatの設定を示しています。
Webchatプラグイン

このような常設メニューを作成するには、[常設メニューパネル]を開きます。まず始めに、常設メニューを有効にします。これを行うと、Webchatの左下端にメニューアイコンが表示されます。常設メニューパネルのタイトルフィールドでメニューに好きなタイトルを付けることができます。常設メニューアイテムを実際に追加するには、右側の[追加]をクリックします。これをクリックすると、タイトルとペイロードで構成される新しい常設メニュー項目が追加されます。タイトルフィールドのテキストは、常設メニューでユーザーに表示される内容を設定し、ペイロードフィールドのテキストは、実際にフローに送信される内容を設定します。このようにして、ユーザにはシンプルな単語を表示できますが、実際にはリクエストを処理するために、より複雑なクエリをフローに送信します。下の画像は、上のWebchatの設定を示しています。
Webchatプラグイン

例えば、ファイルアップロードプラグインのアップロードボタンを表示するなど、プラグインをトリガーするには、プラグイン固有のデータペイロードが必要です。
Webchatプラグインを設定するには、Webchat Endpoint Editor の[Webchat Layout」設定に移動します。Webchat Plugin URLはhttps://url.to/plugin.js の形式に従ってください。url.toはAmazon S3 のようなプラグインの保存場所を表し、pluginは使用する特定のプラグインの名前を意味します。
Cognigy Webchatと互換性のあるプラグインの例一覧については、[GitHub]リポジトリをご参照ください。[リリース]ページのプラグインの[アセット]セクションから1つ以上のURLをコピーすることができます。そのURLを直接Webchat Plugin URLフィールドに貼り付けてください。
例えば、Google Firebase Authentication Webchat PluginのURL は https://github.com/Cognigy/WebchatPlugins/releases/download/google-firebase-authentication100/google-firebase-authentication.webchat-plugin.js です。
本番環境でカスタムプラグインを使用したり、既存のプラグインを変更したりするには、以下の手順に従って手動でインストールする必要があります:
プラグインURLエラーの可能性
アップロードされたプラグインは、対象者が利用可能でなければなりません。クラウドストレージ側の利用可能設定を確認してください。
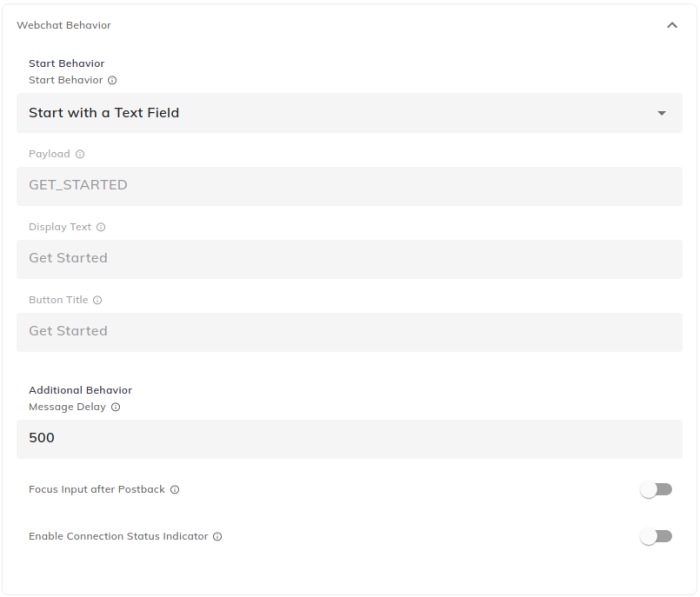
Webchatの動作

| パラメーター(メイン) | パラメーター(サブ) | 説明 |
| 開始動作 | 開始動作 – テキストフィールドで開始 – ボタンで開始 – Botへのメッセージ自動送信 | Webchatを開いたときの開始動作。 |
| ペイロード | Flowに送信されるテキスト | |
| テキストの表示 | ボット起動時にユーザー入力バブルのシミュレーションとして表示するテキスト | |
| ボタンのタイトル | スタートボタンに表示するテキスト | |
| 追加動作 | メッセージの遅れ | ボット返信を送信するまでの待ち時間(ミリ秒単位) |
| ポストバック後のフォーカス入力 | ポストバックボタンやクイック返信ボタンがクリックされると、メッセージ入力フィールドにフォーカスが当てられます。 | |
| 接続状態インジケーターを有効にする | トーク中に接続が切断された場合に警告を表示するかどうか。接続が再開されると警告は消えます。 |
ティーザーメッセージの設定

| パラメーター | 説明 | |
| ティーザーメッセージテキスト | ユーザーの興味を引くような、Webchat アイコンの横に表示するメッセージのテキスト | |
| チャットでのエンゲージメントメッセージ表示 | チャットでエンゲージメントメッセージを表示する。 | |
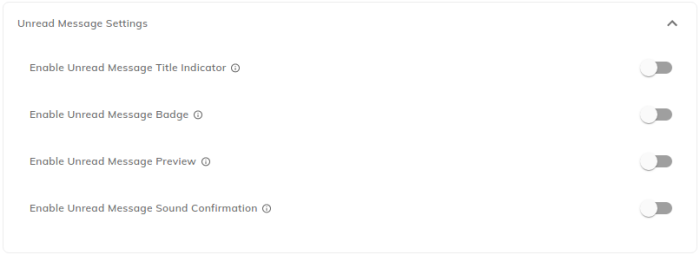
未読メッセージの設定

| パラメーター | 説明 | |
| 未読メッセージのタイトルインジケータを有効にする | 1000ミリ秒ごとにページタイトルに未読メッセージ数を表示します。 | |
| 未読メッセージバッジを有効にする | Webchatでは、トグルボタンに未読メッセージ数のバッジが表示されます。 | |
| 未読メッセージのプレビューを有効にする | Webchat には、直近に受信したボットメッセージのメッセージバブルが表示されます。 | |
| 未読メッセージの通知音を有効にする | 未読メッセージの受信ごとに通知音を再生します。 | |
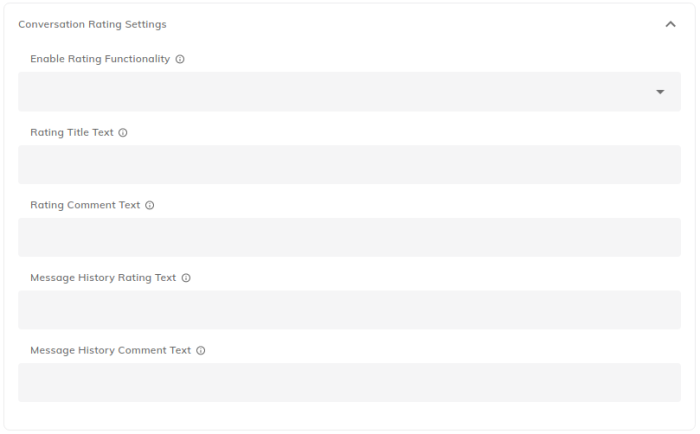
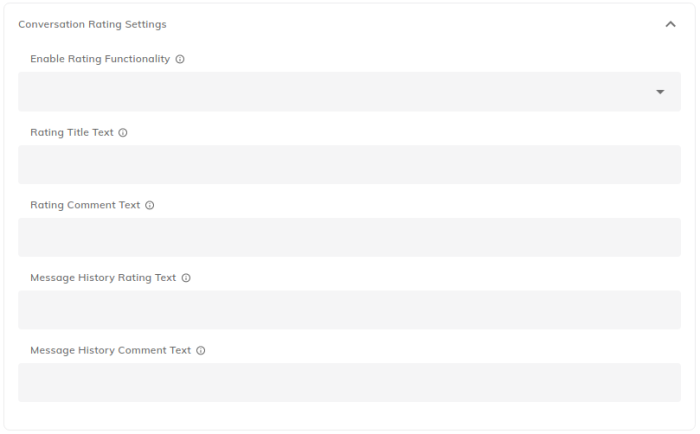
トークの評価設定

| パラメーター | 説明 | |
| 評価機能を有効にする | ウェブチャットユーザーが評価を行うタイミングを選択。 | |
| タイトルテキストの評価 | 評価ダイアログのプロンプトに表示されるタイトル | |
| コメントテキストの評価 | 評価ダイアログのプロンプトのコメント欄の上に表示されるテキスト | |
| メッセージ履歴 評価テキスト | 評価を行うと、メッセージ履歴にテキストが表示されます。テキストに続いて、評価を表すアイコンが表示されます。 | |
| メッセージ履歴 コメントテキスト | コメントがある場合は、評価後にメッセージ履歴にテキストが表示されます。テキストの後に実際のコメントが表示されます。 | |
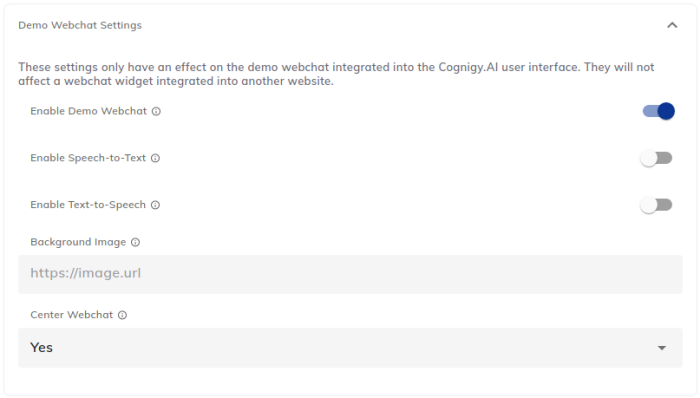
デモWebchat設定

| パラメーター | 説明 | |
| デモWebchatを有効にする | このEndpointに統合されたデモ Webchatを有効または無効にします。 | |
| 音声テキスト変換を有効にする | Webchatにマイクボタンを表示するかどうかを切り替えます。 | |
| テキスト読み上げを有効にする | Webchatがすべてのボットメッセージを読み上げるかどうかを切り替えます。 | |
| 背景画像 | Webchatの後ろに表示される画像。 | |
| センターWebchat | Webchatを中央に表示する場合は「はい」に、右下に表示する場合は「いいえ」に切り替えてください。 | |
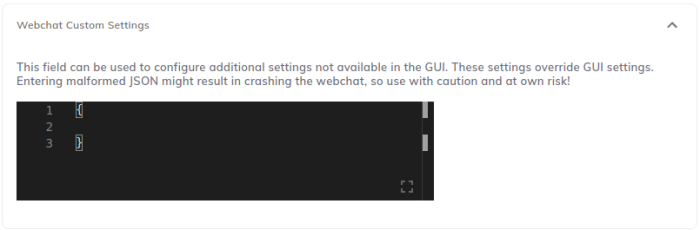
デモWebchat設定

このフィールドは、GUIでは利用できない追加設定を行うために使用できます。これらの設定はGUI設定より優先されます。不正なJSONを入力するとWebchatが強制終了する可能性があるため、自己責任で慎重に行ってください。
ファイルストレージ
v4.45でアップデート
デフォルトでは、ユーザーはチャットメッセージにファイルを添付できません。ドラッグ&ドロップ、または添付ファイルの記号をクリックして、ユーザーがファイルをアップロードできるようにするには、次のファイルストレージプロバイダのいずれかに接続します:
